10.Change the Font Size of an Element
Ukuran tulisan di kontrol oleh properti font-size CSS seperti ini :
h1 {
font-size: 30px;
}
Misalnya contoh syntax diatas dimana p akan memiliki ukuran 16 pixel.Penjabaran css seperti pada font size diatas adalah secara selected.Dimana semua syntax p nantinya akan berukuran 16 px.
11.Set the Font Family of an Element
Anda dapat mengatur font atau bentuk tulisan dengan menggunakan propertis
Contoh bila anda ingin mengatur agar elemen p memiliki font-family Monospace maka gunakan syntax ini pada CSS anda
h2 {
font-family: Monospace;
}
12.Import a Google Font
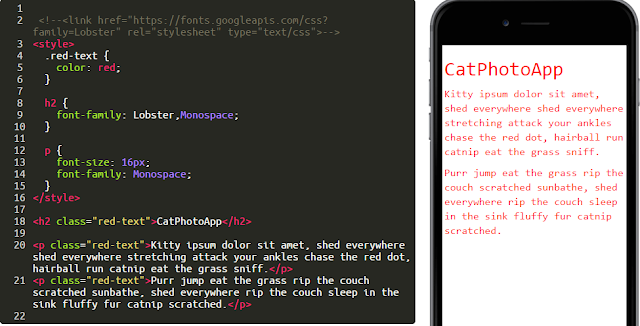
Sekarang coba kita masukan dan aplikasikan font Google (Namun jika google di blok di negara anda silahkan skip langkah ini)
Pertama anda harus perlu untu memanggil Google untuk mendapatkan font Lobster dan memprosesnya di HTML anda.
Kopi kode berikut dan leyakan di kode editor anda
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">
Kemudian buat element h2 sebagai font-family Lobster seperti syntax pada gambar.Maka outputnya akan menghasilkan tulisan berupa font lobster.
13.Specify How Fonts Should Degrade
Ada bebera font default yang tersedia di semua browser,seperti :
Monospace, Serif dan Sans-Serif
Bila ada font dari google yang ternyata tidak tersedia,anda dapat memberitahu browser untuk menggunakan font lain yang sudah tersedia (default font).
Contohnya,jika anda menginginkan menggunakan font Helvetica,tapi juga menurunkan menjadi Monospace ketika Helvetica tidak tersedia,anda dapat menggunakan syntax dibawah ini:
p {
font-family: Helvetica, Sans-Serif;
}
Sekarang coba beri komen pada kode font family dari google,maka tulisan yang muncul akan menggunakan sans-serif font.
14.Add Images to your Website
Anda dapat menambahkan gambar pada website dengan menggunakan
img element dan menggunakan spesifik point dengan atribut src.
Semua img element HARUS memiliki alt atribut .Text yang ada di dalam alt atribut digunakan jika gambar gagal untuk dibuka.
Contoh diatas digunakan alt atribut pada gambar :
<img src="https://bit.ly/fcc-relaxing-cat" alt="Author standing on a beach with two thumbs up. ">
Catatan : kasus paling umum,img menutup dirinya sendiri.
output :
15.Size your Images
CSS memiliki properti yang dinamakan width yang mengontrol elemen width,sama seperti fonts kita menggunakan (pixels) untuk menyatakan ukuran dari gambar.
Contohnya jika kita ingin membuat CSS class dengan nama larger-image yang akan dipanggil di HTML dengan besar 100px.
<style>
.larger-image {
width: 100px;
}
</style>
16.Add Borders Around your Elements
CSS borders memiliki properties seperti
style, color dan width
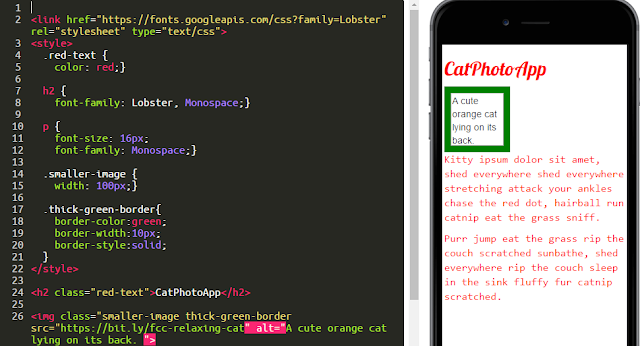
Contohnya bila kita ingin membuat border dengan warna hijau,ukuran 10px dengan style solid maka gunakan syntax ini.
<style>
.thin-red-border {
border-color: green;
border-width: 10px;
border-style: solid;
}
</style>
Create a class called
thick-green-border that puts a 10-pixel-wide green border with a style of solid around an HTML element, and apply that class to your cat photo.
Remember that you can apply multiple classes to an element by separating each class with a space within its
classattribute. For example:<img class="class1 class2">







Komentar
Posting Komentar