Pada Mata Kuliah Pengenalan Teknologi dan New Media ini saya beserta kelompok saya membuat sebuah game dengan aplikasi Unity.Mungkin para pembaca masih belum tahu aplikasi seperti apakah unity itu.Nah kira-kira seperti inilah gambaran dari tampilan unity,unity adalah aplikasi game development tool high-end yang mendukung GUI.Tidak ada konflik pada alur kerja, adanya fitur top-of-the-line untuk grafik yang diperluas, efek partikel yang menakjubkan, scripting yang dioptimalkan, dukungan Ageia physX Engine, karakter animasi dan ragdolls, dan kelebihan untuk membuat standalone game untuk Mac dan Windows
Nah pada kesempatan ini saya dan tim mebuat game yang sempat populer,mungkin pembaca disini pernah memainkannya atau bahkan kecanduan dengan game ini,game tersebut adalah 'Flappy Bird'.Namun karena saya yang tidak terlalu mahir dalam bermain game ini dan selalu kalah,sulit sekali untuk mengumpulkan score,maka game inipun saya beri nama dengan game 'Impossible Bird'hahaa.Oke untung lebih lengapnya cara pembuatan game,pembaca bisa melihat langkah-langkah pembuatan game ini....
1. Sebelum menginstall Unity, kamu harus mendaftar di www.unity.com untuk mendapatkan lisensi penggunaan program Unity.
2. Setelah kamu sudah terdaftar, maka kamu dapat mengunduh Unity versi 5 terbaru di bagian download kemudian menginstallnya di komputer kamu.
3. Untuk menjalankan Unity, klik icon program unity yang ada pada desktop seperti gambar dibawah ini:
5. Klik New Project kemudian beri nama project kamu dengan “Game 2D”.
Pastikan untuk memilih mode 2D. Klik next hingga tampil menu tampilan awal
seperti gambar berikut:
6. Atur tampilan unity kamu seperti gambar diatas dengan memilih layouts > Wide. Kemudian di tab project (pojok kiri bawah), buatlah beberapa folder baru dibawah folder Asset (lihat gambar) antara lain Audio, Font, Prefab, Scene, Script, dan Sprite:
Sebelumnya ada beberapa objek yang harus kita masukan kedalam folder asset Script,diantaranya yaitu gambar background,objek burung,pipa dan lantai yang bergerak.
7. Kemudian download file sprite di link berikut (*link) dan masukkan seluruh file sprite ke dalam folder “Sprite”. Susun gambar dengan menggunakan file-file tersebut seperti pada gambar dibawah ini:
8. Atur
layar utama (kamera) dengan cara memilih tab “game” kemudian pilih menu tambah
dan setting layar dengan ukuran “500x800”px seperti gambar dibawah ini:
9. Klik Objek player pada hirarki di menu sebelah kiri (dalam tutorial
ini kita menggunakan objek berupa gambar burung) sehingga tab inspector di menu
sebelah kanan terfokus pada objek yang kita pilih.
10. Kemudian
pilih “add component” kemudian arahkan kursor pada “Physic 2D>RigidBody2D”
sehingga komponen RigidBody2D menjadi bagian dari Objek. Biarkan settingan
rigidbody2D dalam settingan default.
11. Pada tahapan ini, kita dapat melihat bahwa Objek burung sudah dapat
bergerak sesuai dengan gravitasi.
12. Setelah selesai memasukkan RigidBody2D ke dalam Objek, kita dapat
menambahkan skrip program yang berguna untuk membuat Objek memantul ketika
tombol mouse kiri di klik. Buat skrip baru dengan nama “Bird Controller”
seperti gambar dibawah ini: dan masukkan kode skrip berikut:
13.Setelah
skrip dibuat, maka masukkan kode berikut ini pada skrip “BirdController”:
14. Sekarang, kita akan membuat rintangan berupa pipa-pipa yang ada di
folder Sprite yang telah kita susun sebelumnya sebanyak 2 pipa. Kemudian atur posisi
X dan Y masing-masing pipa (klik masing-masing pipa, kemudian atur posisi X dan
Y di tab inspector) sehingga tersusun
seperti gambar dibawah ini:
15. Kemudian
gabungkan kedua gambar pipa tersebut sehingga menjadi satu Objek baru yang kita
beri nama “pipe” dengan klik “Create Empty” kemudian ganti nama “GameObject”
menjadi “Pipe” dan pindahkan sprite_17_0 dan sprite_17_1 ke dalam pipe dengan
cara drag gambar ke pipe tersebut. Lihat gambar dibawah ini:
16. Setelah itu kita perlu menambahkan objek baru yang diikutsertakan
dalam objek “pipe” tersebut yang bertujuan untuk penambahan skor (lihat
gambar):
17. Drag gameobject yang kita buat hingga posisinya berada dalam object
Pipe
18. Tambahkan komponen RigidBody2D pada Objek “pipe” dan centang bagian
“isKinematic”. Kemudian buat skrip baru dengan nama “PipeMove”, dan isikan kode
berikut kedalam skrip tersebut:
19. Pindahkan posisi pipa ke sebelah kanan kamera hingga keluar dari
kotak batas pada kamera. Kemudian, drag skrip “PipeMove” ke Inspector milik
Objek “pipe”, dan ubah velocity X dari -4 menjadi -1.
20.Setelah itu, kita akan memindahkan Objek pipe
tersebut menjadi child, dengan cara memasukkannya kedalam prefab yang diberi
nama “pipe”. Klik folder prefab, kemudian klik kanan dan pilih menu
create>prefab. Lalu drag Objek pipe kedalam folder prefab. Perlu diingat
bahwa Objek pipe yang ada di hirarki harus dihapus setelah prefab dibuat.
21. Kemudian
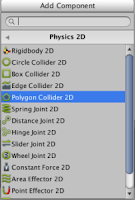
klik prefab “pipe” dan tambahkan “polygon collider” kedalam 2 object prefab tersebut.
22. Buat game objek baru dengan nama script hingga tampil di tab
hirarki. Kemudian kita membuat skrip baru dengan nama Generate dan masukkan
kode sebagai berikut:
23. Setelah itu drag skrip yang kita buat tadi kedalam Objek skrip yang
di hirarki. Klik Objek skrip, dan pada bagian Generate(script), drag prefab
“pipe” ke bagian “pipe” yang nilai sebelumnya adalah “None”.
24. Kemudian kita berpindah pada bagian alas dari game. Dalam alas ini,
kita harus menambahkan RigidBody2D, Box Collider, dan merubah posisi Z pada
kolom Transform menjadi -1.
Untuk membuat alas tersebut bergerak, kita harus
membuat skrip baru berjudul “FloorMove” dan menambahkan kode sebagai berikut:
25. Terakhir kita akan menambahkan skrip yang akan menampilkan score.
26. Untuk menampilkan score di dalam game yang kita buat, pertama-tama
kita menambahkan Text UI dengan cara klik GameObject pada menubar, kemudian
pilih UI>Text, sehingga akan tampil Canvas dan EventSystem pada hirarki.
Text score akan muncul pada Scene dengan ukuran yang sangat besar, hal ini
tidak mempengaruhi tampilan text pada game. Atur posisi text tersebut sesuai
dengan yang kita inginkan (lihat gambar berikut):
27.Text score akan muncul pada Scene dengan ukuran yang sangat besar, hal ini tidak mempengaruhi tampilan text pada game. Atur posisi text tersebut sesuai dengan yang kita inginkan (lihat gambar berikut):Catatan: Jangan lupa ubah tulisan New Text diatas menjadi 0 (nol).
28.Kemudian kita berpindah ke prefab dan klik game Objek yang tadi kita buat didalam objek pipe. Add component pada objek tersebut berupa Box Collider 2D dan centang "is tigger" pada kolom Box Colllider 2D tersebut.
29.Terakhir kita harus membuat skrip berjudul "Score"yang akan memanipulasi score ketika objek burung melewati pipa (menyentuh objek diantara 2 pipa). Berikut isi kode skrip score:
30. Selamat ! ! kamu telah berhasil membuat projek “Game2D” dengan
menggunakan Unity dan siap di compile menjadi Exe. Proses dan tahapan compile
akan dibahas pada postingan berikutnya.
Game Impossible Bird sudah bisa dimainkan.Selamat Mencoba!
































Komentar
Posting Komentar