Hallo,jadi sesuai yang saya tulis di post sebelumnya kalo saya mau bikin artikel tentang membuat web dengan freecodecamp.Langsung aja yuk kita mulai belajar :)
MAP
Jadi metode Pembelajarannya akan dibagi ke dalam bab-bab misalnya bab html dan css,bab bootstrap,jquery dan lain sebagainya.
MAP
Jadi metode Pembelajarannya akan dibagi ke dalam bab-bab misalnya bab html dan css,bab bootstrap,jquery dan lain sebagainya.
Disini Bab utamanya yaitu pembuatan layout web atau front end development,pengaturan data,serta back end development.Nah didalam setiap bab tersebut akan ada lagi sub babnya yang nantinya akan kita pelajari satu persatu.
 |
| Pengenalan dari free code camp |
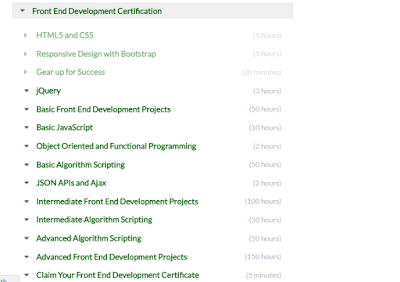
Berikut adalah materi-materi yang akan kita pelajari nantinya dalam pembuatan front end pada web
Nah langsung saja,pada bagian 1 post saya,akan membahas tentang HTML5 dan CSS
HTML5 dan CSS
Pada Pembahasan ini saya akan mengambil dan menjelaskan secara umumnya saja dan pada bagian-bagian pentingnya saja.
Sebelumnya HTML5 adalah untuk memperbaiki teknologi HTML agar mendukung teknologi multimedia terbaru, mudah dibaca oleh manusia dan juga mudah dimengerti oleh mesin.HTML sendiri berisi perintah-perintah yang telah terstruktur berupa tag-tag dasar penyusun suatu web.
Sedangkan CSS adalah kode pemrograman yang bertujuan untuk menghias dan mengatur tampilan pada layout.
1.Say Hello to HTML Elements
Setiap elemen pada HTML mempunyai tag pembuka dan tag penutup.
Tag pembuka terlihat seperti ini : <h1>
Tag penutup terlihat seperti ini : </h1>
2.Headline with the h2 Element
h2 elemen akan memberitahu browser tentang struktur dalam website anda.Bila h1 elemen sering digunakan untuk judul utama,maka h2 elemen umunya digunakan untuk sub dari judul.
Ada juga h3,h4,h5,h6 elemen untuk menunjukan perbedaan dan sesi baru.
Jika kita menggunakan ini pada tulisan maka size tulisan akan berbeda-beda,seperti contoh dibawah ini.
3.Inform with the Paragraph Element
Elemen p adalah elemen yang paling sering digunakan untuk membuat tulisan dalam ukuran normal dalam suatu paragraf.P adalah kependekan dari "paragraph".
anda bisa membuat elemen p dengan seperti ini : <p>I'm a p tag!</p>
4.Uncomment HTML
Memberi komen dapat dilakukan pada kodingan anda tanpa mempengaruhi kode itu sendiri.Jadi komen yang kita tulis nantinya tidak akan merubah output dari syntax yang ada.
Memberi komen juga merupakan langkah yang tepat untuk menonaktifkan kode tanpa harus menghapus kode tersebut.
anda dapat memulai komen dengan syntax ini : <!--
dan mengakhiri komen dengan syntax ini : -->
5.Comment out HTML
Ingat bahwa untuk memulai sebuah komen kita perlu menggunakan <!-- dan mengakhirinya dengan -->
Pada contoh diatas misalnya kita ingin membuat komen pada h1 dan p,maka komen yang kita tulis akan berubah warnanya yang berarti syntax tersebut tidak akan ditampilkan karena hanya sebuah komen yang tidak dieksekusi.
Sedangkan h2 akan tetap ditampilkan karena tidak diberi tag komen dan merupakan syntax yang akan dieksekusi.
6.Change the Color of Text
Sekarang kita coba mengganti warna dari beberapa text.Kita dapat melakukan ini dengan mengganti style pada suatu elemen.
Style yang bertanggung jawab dalam perubahan warna pada text suatu elemen adalah "color" style.
Pada contoh diatas adalah ketika kita mengatur warna pada elemen h2 dengan warna merah,maka syntaxnya adalah: <h2 style="color :red">CatPhotoApp</h2>
7.Use CSS Selectors to Style Elements
Bila tadi kita mengganti warna masih dengan kode html5,sekarang kita akan mencobanya dengan cara lain,yaitu dengan menggunakan CSS.
Dengan CSS akan ada ratusan CSS properti yang bisa anda gunakan untuk mendekorasi halaman pada web anda.Maka fungsi dari CSS adalah untuk memperindah web anda.
Ketika anda mengetikan
<h2 style="color: red">CatPhotoApp</h2>, anda memberikan elemen h2 sebagai individu style perbarisnya.you were giving that individual h2 element an inline style.
Walaupun itu merupakan salah satu jalan yang digunakan untuk membuat suatu style pada elemen anda,tetapi akan lebih baik bila anda menggunakan CSS,yang merupakan kepanjangan dari cascading style sheets.
Caranya dengan menuliskan pada bagian atas kode anda dengan syntax berikut :
<style>
</style>
Didalam style element tersebut anda dapat membuat Css selector untuk semua element,misalnya untuk semua elemen h2.Contohnya bila anda menginginkan elemen h2 berwarna merah,maka elemen dari style anda akan seperti ini :
<style>
h2 {color: blue;}
</style>
Merupakan contoh dari CSS Selector,tidak reusable karena hanya bekerja pada element html yang dipilih untuk diberikan style saja.
Catatan: Ini penting untuk memiliki kurung buka dan kurung tutup kurawal disekitar setiap elemen style.Anda juga harus memperhatikan bahwa element stylenya berada diantara pembuka dan penutup tag style.Dan terakhir pastikan tambahkan titik koma pada setiap akhir element style.
8.Use a CSS Class to Style an Element
Bila sebelumnya saya membahas tentang CSS selector,maka sekarang saya membahas CSS class,dimana Class-class yang ada merupakan reusable style,atau style yang bisa digunakan berulang-ulang yang dapat kita tambahakan pada element HTML.
Ini merupakan contoh dari pendeklarasian CSS class :
<style>
.red-text {
color: red;
}
</style>
Dsini kita dapat membuat CSS class yang bernama blue-text dengan tag <style>.
Anda dapat mengaplikasikan class css pada HTML element seperti ini:
<class="nama-class">
<h2 class="blue-text">CatPhotoApp</h2>
Catatan : didalam penamaan CSS Class,class harus dimulai dengan titik.Sedangkan untuk pemanggilan class didalam HTML tidak perlu menggunakan titik.
Syntax diatas akan menghasilkan warna merah pada element HTML h2,pada elemen h2 class pada CSSnya dipanggil.
9.Style Multiple Elements with a CSS Class
Ingat bila anda dapat meletakan class CSS pada HTML dengan memanggilnya dengan class="your-class-here"
Ingat bila penamaan CSS Class harus dimulai denga titik seperti dibawah ini :
.blue-text {
color: blue;
}
Namun pada pemanggilannya dalam HTML tidak memerlukan titik:
<h2 class="blue-text">CatPhotoApp</h2>
Karena CSS class reusable maka kita bisa menggunakannya pada element HTML yang kita inginkan dengan hanya memanggil class tersebut saja.
Contoh diatas kita menggunakan class red-text pada elemen h2 dan p.
Sekian postingan dari saya untuk Bagian 1 ini,semoga bisa bermanfaat untuk pembaca sekalian :)
SEE YOU ON THE NEXT POST












Komentar
Posting Komentar